Authoring
Netflix Conductor Migration
This guide offers the required steps to migrate from Netflix Conductor. While both platforms are similar there are some differences in the way we define the definitions that is required to migrate away from Conductor.
Let's start with some of our terms
Terminology Comparison
| Netflix Conductor Term | Unmeshed Term | Description |
|---|---|---|
| Workflow | Process | A defined sequence of tasks or steps that form a business process. |
| Workflow Definition | Process Definition | A version controlled definition of a workflow or process |
| Workflow Execution | Process Execution | The instance of a workflow running with specific input data. |
| Task Definition | Step Definition | The blueprint for a task or step, including its parameters and behavior. |
| Decision Task | Switch Case Step | A step that makes decisions based on input data to determine the next steps in the process flow. |
| Fork/Join | Parallel Step | Mechanisms to execute multiple steps in parallel and synchronize them upon completion. |
| Do While | For Each Step | Run a for loop, in Unmeshed you can specify the concurrency, 1 at time or many at a time. |
Unmeshed offers a more flexible data model to compose your workflows or processes. It follows a simple graph model - node + children, there are no array of arrays or any confusing misdirections with nodes. Its always node + children.
Here is a side by side comparison of a workflow/process definition with a single worker instance
Sample Code Example
Process with a single worker
Here is quick diff of a single task worker process / workflow
Key differences
| Netflix Conductor Term | Unmeshed Term | Description |
|---|---|---|
tasks | steps | List of steps in process definition |
taskReferenceName | ref | Reference to the step |
inputParameters | input | Input parameters |
type:SIMPLE | type:WORKER | We call our worker tasks as WORKER |
${workflow.input.inputValue2} | {{ context.input.inputValue2 }} | Our variables use the {{ }} syntax - refer to this guide for details: Passing Variables |
namespace | Unmeshed has namespaces, which allows you to group workflows / processes, see Namespaces |
HTTP Step
Key differences
Read more here: HTTP
| Netflix Conductor Term | Unmeshed Term | Description |
|---|---|---|
taskReferenceName | ref | Reference to the step is ref |
uri | url | URL is named as url |
http_request | Unmeshed HTTP tasks does not have an additional http_request param | |
namespace | Unmeshed has namespaces, which allows you to group workflows / processes, see Namespaces |
WAIT Step
Conductor
Unmeshed
Read more here: WAIT
In Unmeshed, a wait task is driven by a script, giving you flexibility in what you need to compute as your wait time. Traditionally in Conductor, you will have to run a script to compute the time and then specify it as part of the task.
SWITCH Step (DECISION)
Conductor
In Conductor you have these configurations you need to manage:
Conductor Configuration
| name | type | description |
|---|---|---|
| evaluatorType | String | value-param OR javascript |
| expression | String | Depends on the evaluatorType |
| decisionCases | Map[String, List[task]] | Map where key is possible values that can result from expression being evaluated by evaluatorType with value being list of tasks to be executed. |
| defaultCase | List[task] | List of tasks to be executed when no matching value is found in decision case (default condition) |
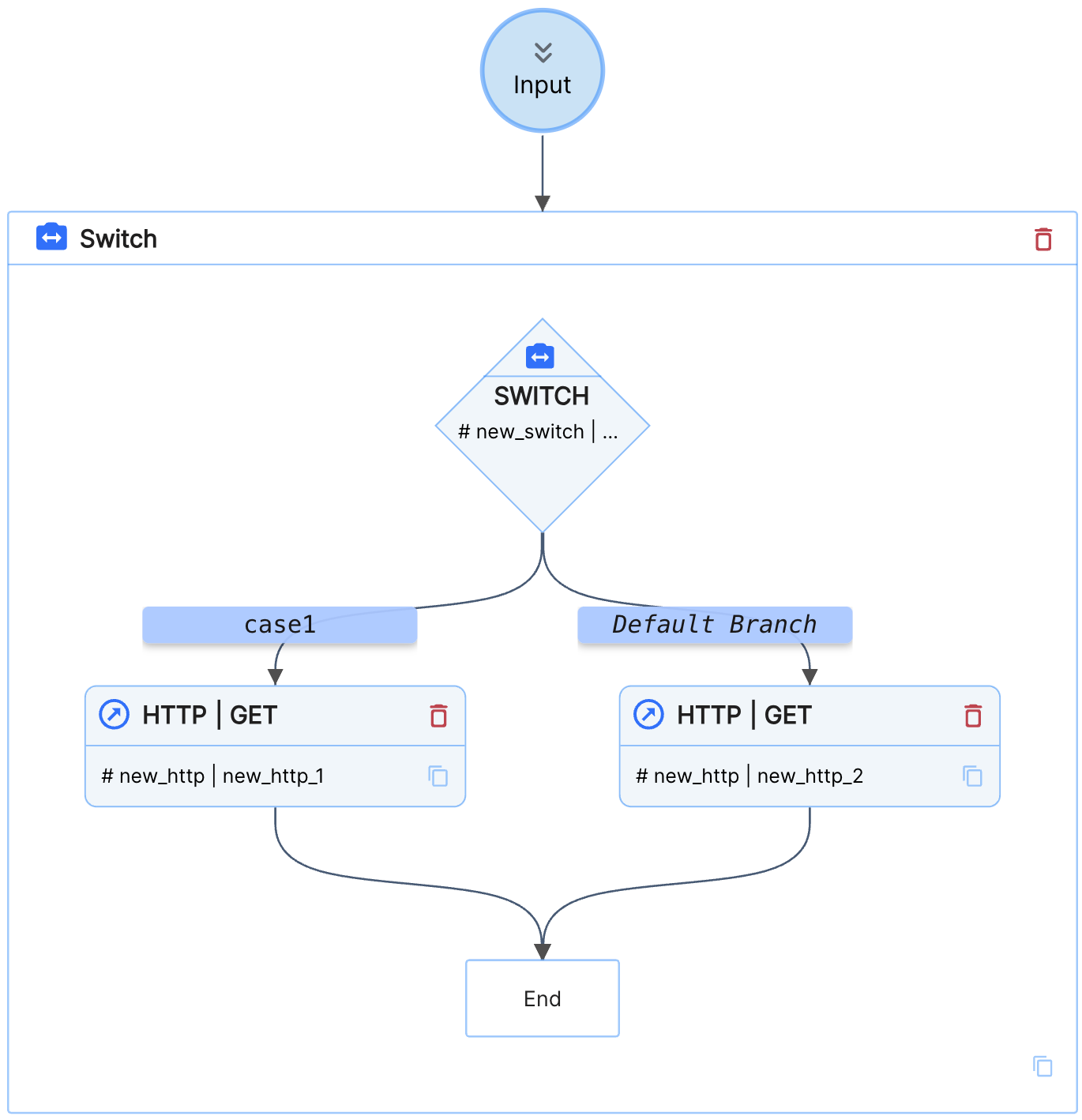
Unmeshed

In unmeshed, we have switched the schema of Switch Cases to something simpler and easier to understand.
The possible switch cases are just children of the switch step. And you map the case to the child's ref!
The possible switch cases are just children of the switch step. And you map the case to the child's ref!
You can use List of Steps (LIST Step)
EXIT / FAIL Step vs TERMINATE in Conductor
Unmeshed offers two clear steps you can use to exit, which is the replacement for TERMINATE